全部文档
线框
线框是素材组件的一种,支持自定义选择线框的样式,支持为大屏或大屏的某个模块添加自定义的线框,能够使大屏展示更加美观。本文档为您介绍线框各配置项的含义,帮助您快速准确地使用线框组件。
配置
基础设置
width:组件在编辑器中的宽度
height:组件在编辑器中的高度
top:组件与编辑器顶部的距离
left:组件与编辑器左侧的距离
标题名:标题的名称,如果没有配置数据源,便会此配置中读取
颜色:线框的颜色,支持hex、rgb以及rgba格式的色值
线宽:边线的宽度,单位px
类型:边线的类型,可选实线和虚线
透明度:控制线框的透明度
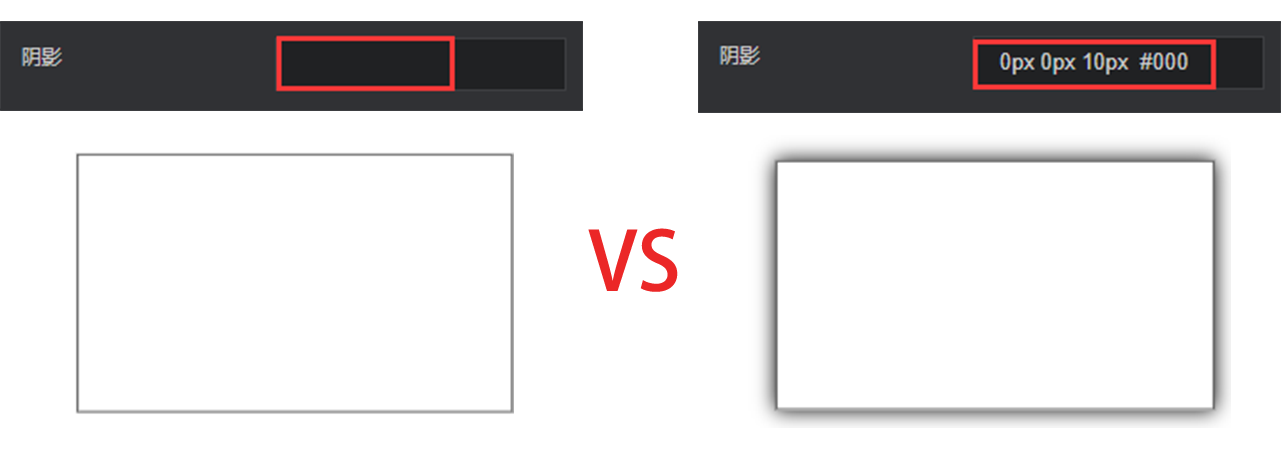
阴影:同CSS的box-shadow属性,可描绘边框的阴影
左边框:勾选后,将展示左边框
右边框:勾选后,将展示右边框
上边框:勾选后,将展示上边框
下边框:勾选后,将展示下边框
数据
该组件无需数据项配置